Как на сайте сделать бегущие строки

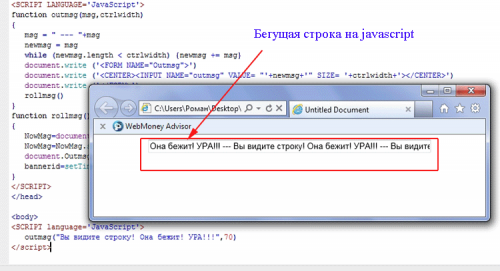
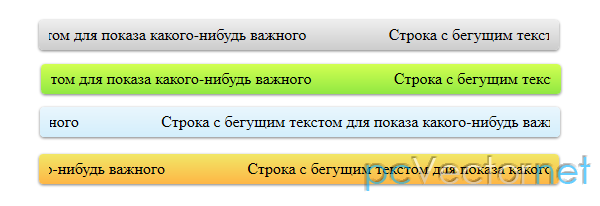
Бегущая строка
А все бегут, бегут! И строка бежит. Какая строка бежит? Конечно же, бегущая и, конечно же, перед глазами пользователей на чужом сайте. И себе хотите такую? Не беда, сейчас научимся, как сделать бегущую строку самостоятельно.










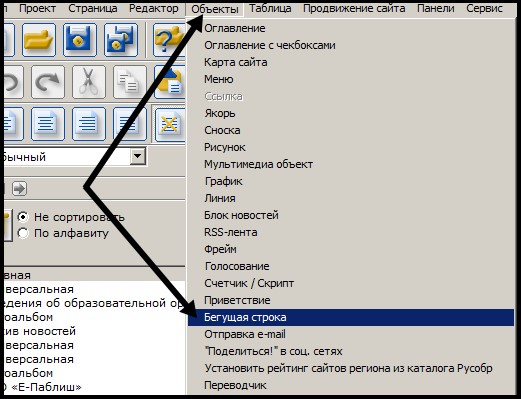
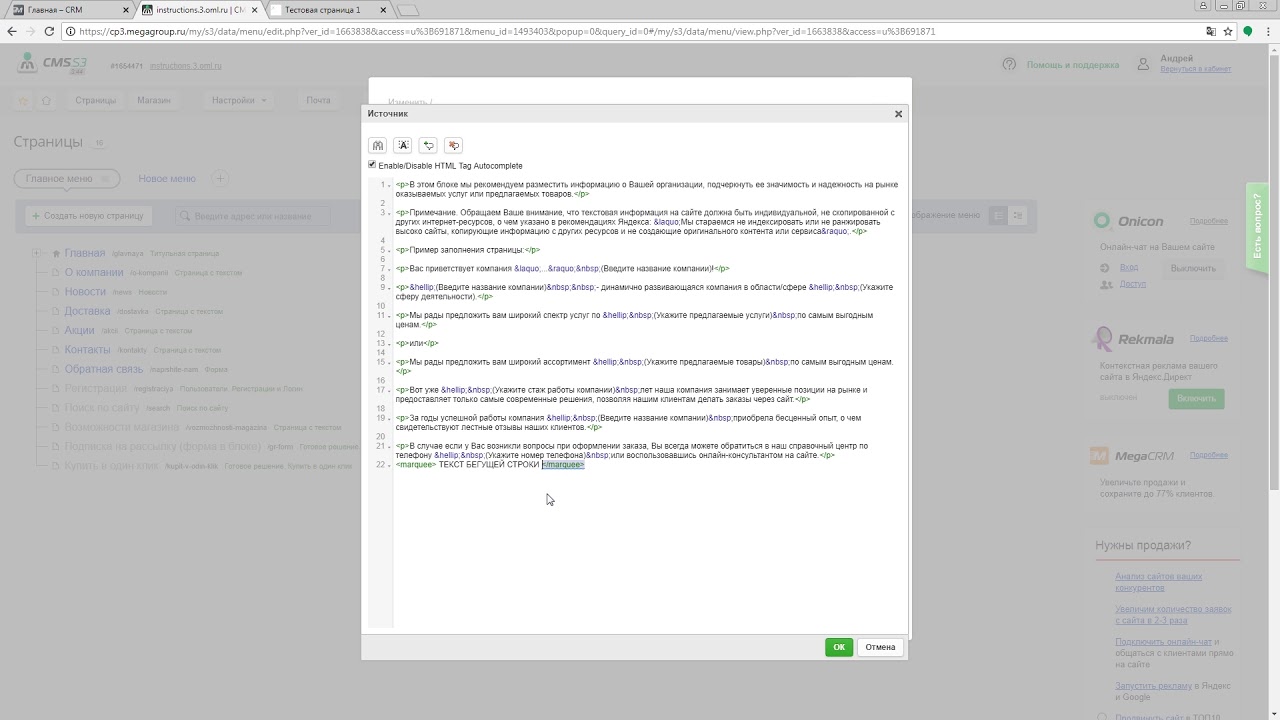
Предположим, что вы все-таки решили разместить у себя на сайте или на отдельной его странице бегущую строчку , тогда используйте для такой страницы структуру документа HTML 4. Создать сайт в интернете? HTML строка. HTML верстка сайта. По всем вопросам обращайтесь: go ab-w.








Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта. Иллюстрация: Оля Ежак для Skillbox Media. Figma — один из самых удобных инструментов для создания прототипов.