Как сделать чтобы картинка на сайте подстраивалась под ширину экрана

Как растянуть картинку на весь экран
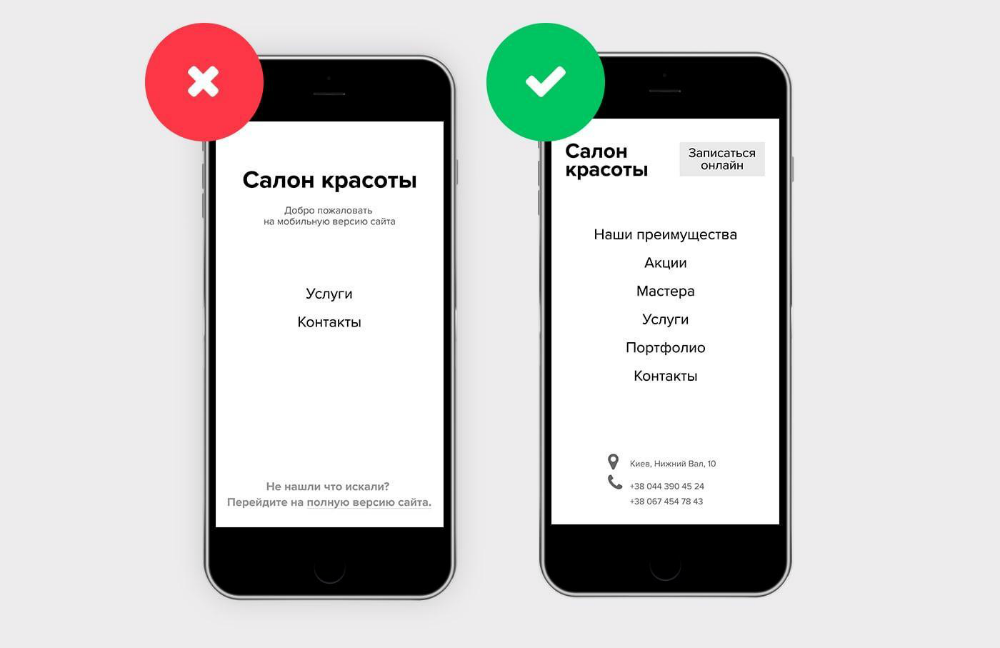
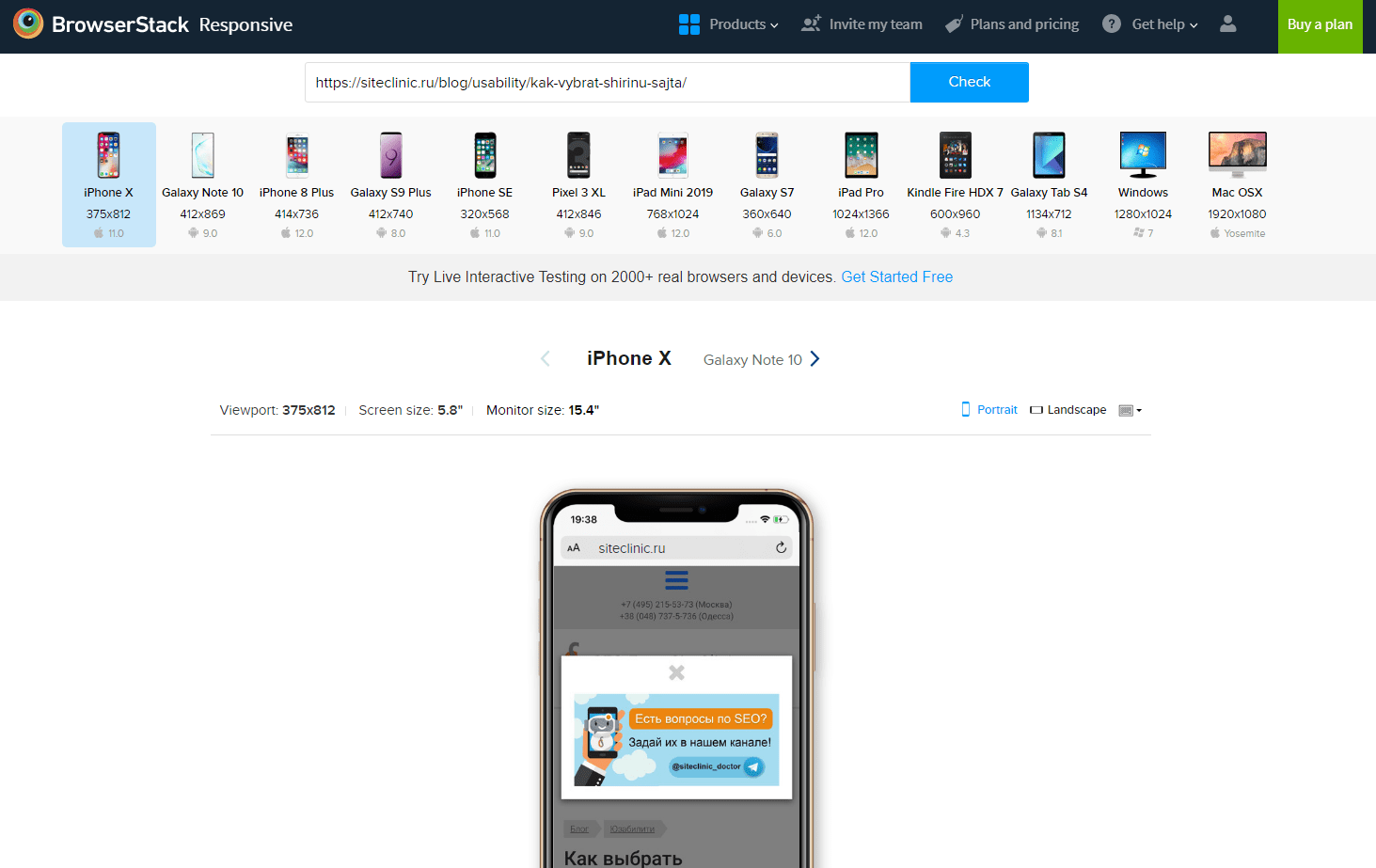
Рассказываем и показываем, как создавать удобные сайты, которые будут хорошо выглядеть на разных мониторах. Многие разработчики слишком ленивы, чтобы хоть как-то адаптировать свой сайт: одни проверяют всё только под свой браузер, а другие игнорируют мобильные устройства. Но чаще всего можно заметить, что сайты плохо адаптированы под разные мониторы и разрешения.







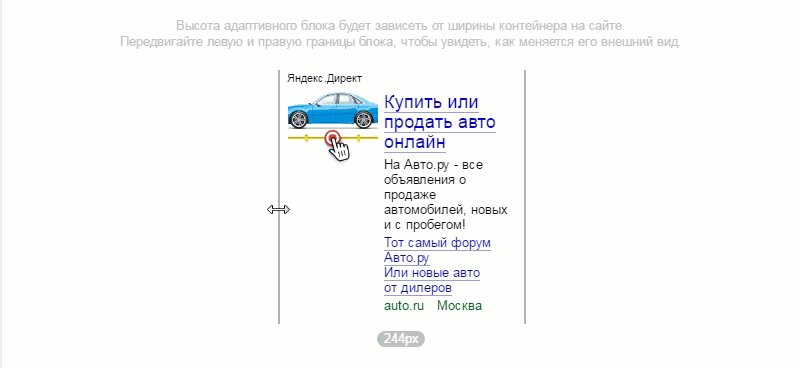
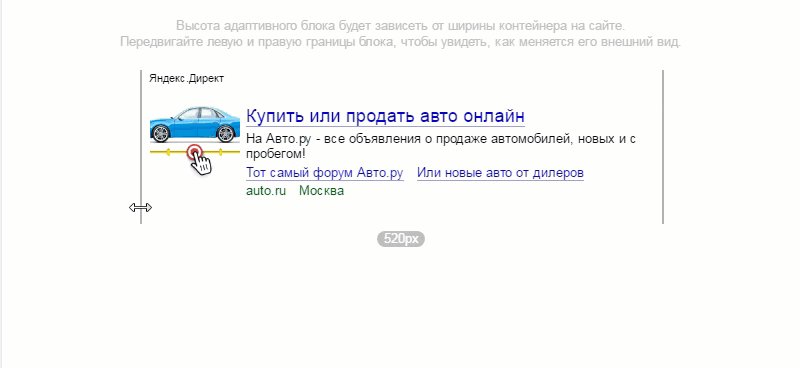
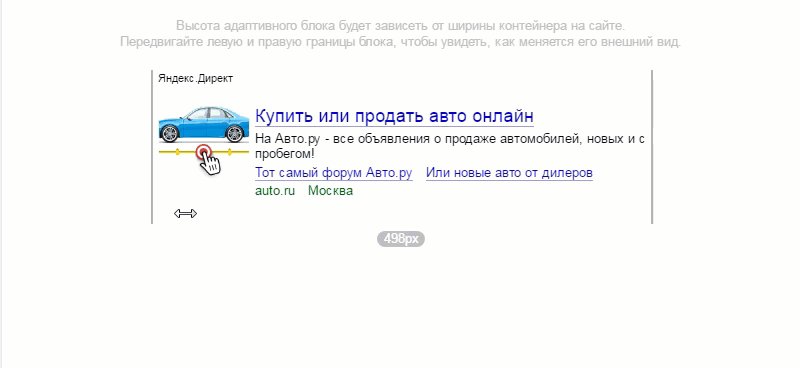
Изображения являются важной частью веб-дизайна и могут значительно влиять на восприятие сайта пользователем. Однако, если изображение имеет большой размер, оно может создать проблему при просмотре на устройствах с маленькими экранами. В таких случаях полезно сделать изображение адаптивным и автоматически уменьшать его размеры при изменении разрешения экрана.
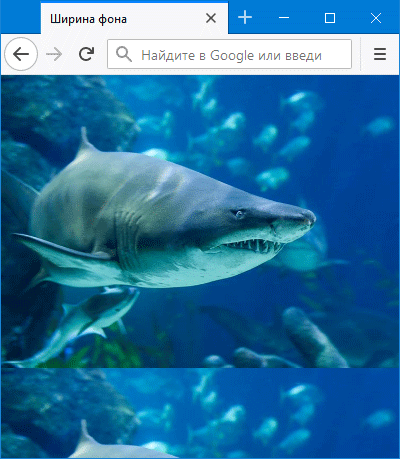
- Подготовка картинки, которая будет использоваться в качестве фона страницы (или блока)
- Зависимость размера экрана от расстояния проектора до экрана. Существует такое понятие как «Проекционное отношение».
- Еще один простой способ — использовать CSS свойство object-fit: cover. Это свойство позволяет масштабировать содержимое элемента таким образом, чтобы оно полностью покрывало его область.
- Следите за новостями любимого конструктора сайтов uCoz в социальных сетях!









Как сделать чтоб фон страницы подстраивался под экран?
Масштабирование изображений относительно их исходного размера не очень хорошая идея, хотя бы потому, что качество картинки очень сильно ухудшается. Тем не менее, для некоторых видов изображений, к примеру, содержащих геометрические фигуры или абстракцию, масштабирование можно применять вполне эффективно. При этом высота изображения будет вычисляться автоматически исходя из сохранения пропорций, поэтому атрибут height указывать не нужно пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.