Как сделать фон ссылку
Как сделать фон в html
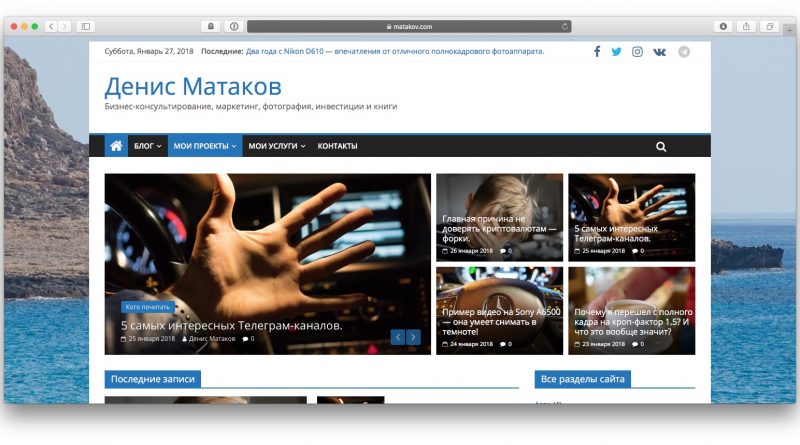
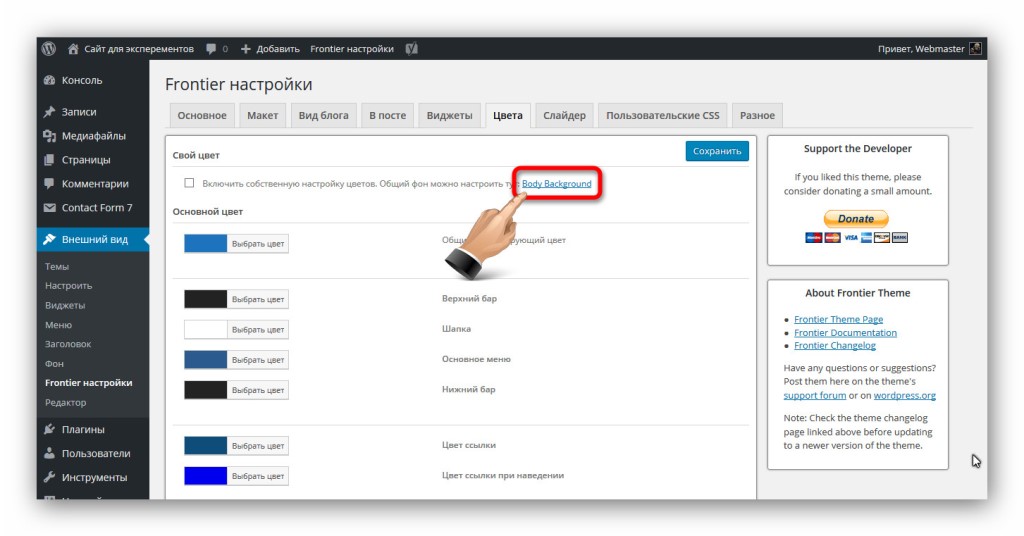
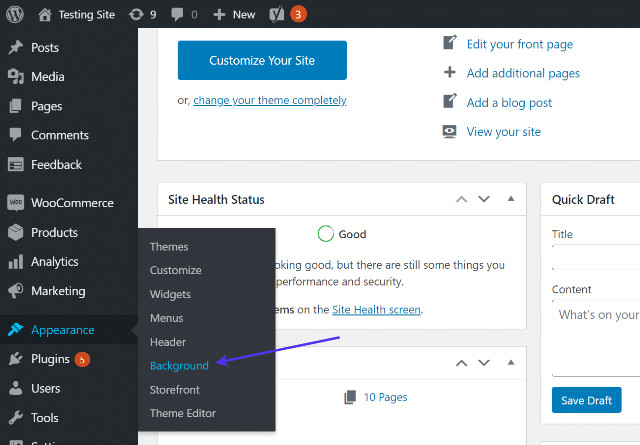
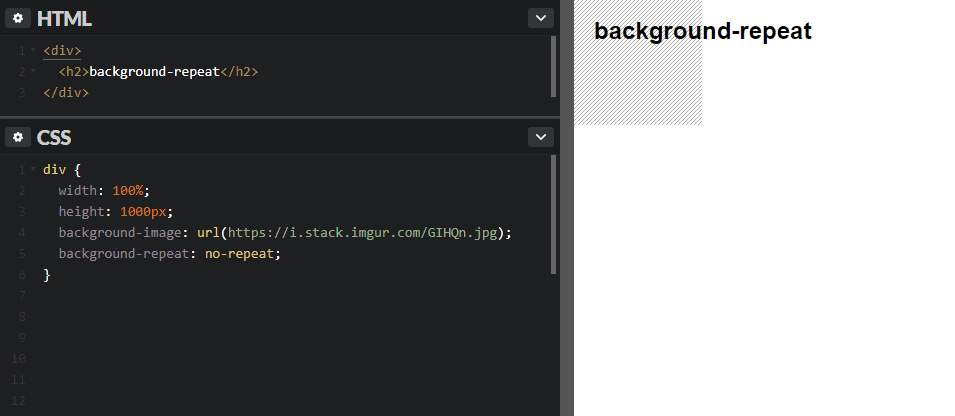
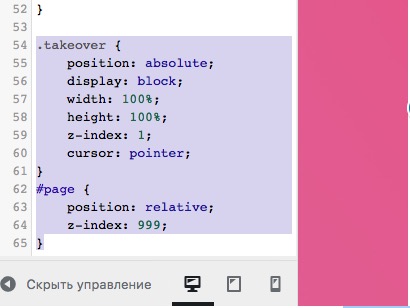
Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого. В этом разделе мы разберем все возможные значения, с которыми можно столкнуться при работе с изображениями.













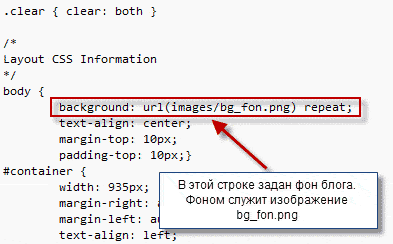
В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :. Как в примере выше, рекомендуется помимо картинки указывать и цвет фона он будет отображаться на сайте во время загрузки страницы , который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение. В таком случает текст будет легко читаться. В таком случае код будет валидным и более правильным.








Программное обеспечение включено в Единый реестр российских программ для электронных вычислительных машин и баз данных - Конструктор сайтов E-Publish - MagicSite. После чего проведите, пожалуйста, полную в этот раз обязательно, а вообще всегда крайне желательно проводить именно полную конвертацию и опубликуйте сайт. Руководство по созданию и ведению сайта в Конструкторе E-Publish и в среде MagicSite Программное обеспечение включено в Единый реестр российских программ для электронных вычислительных машин и баз данных - Конструктор сайтов E-Publish - MagicSite. Техподдержка Email info edusite.