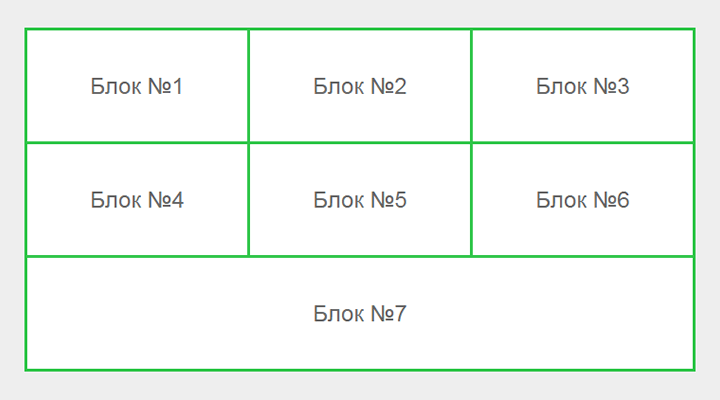
Как в css сделать блок

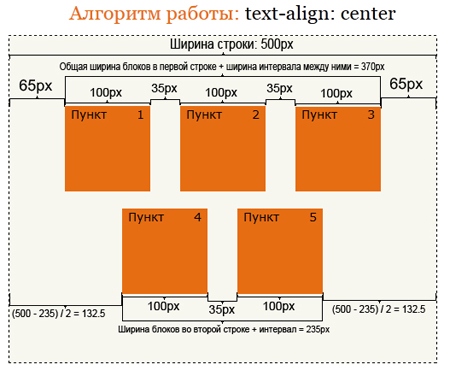
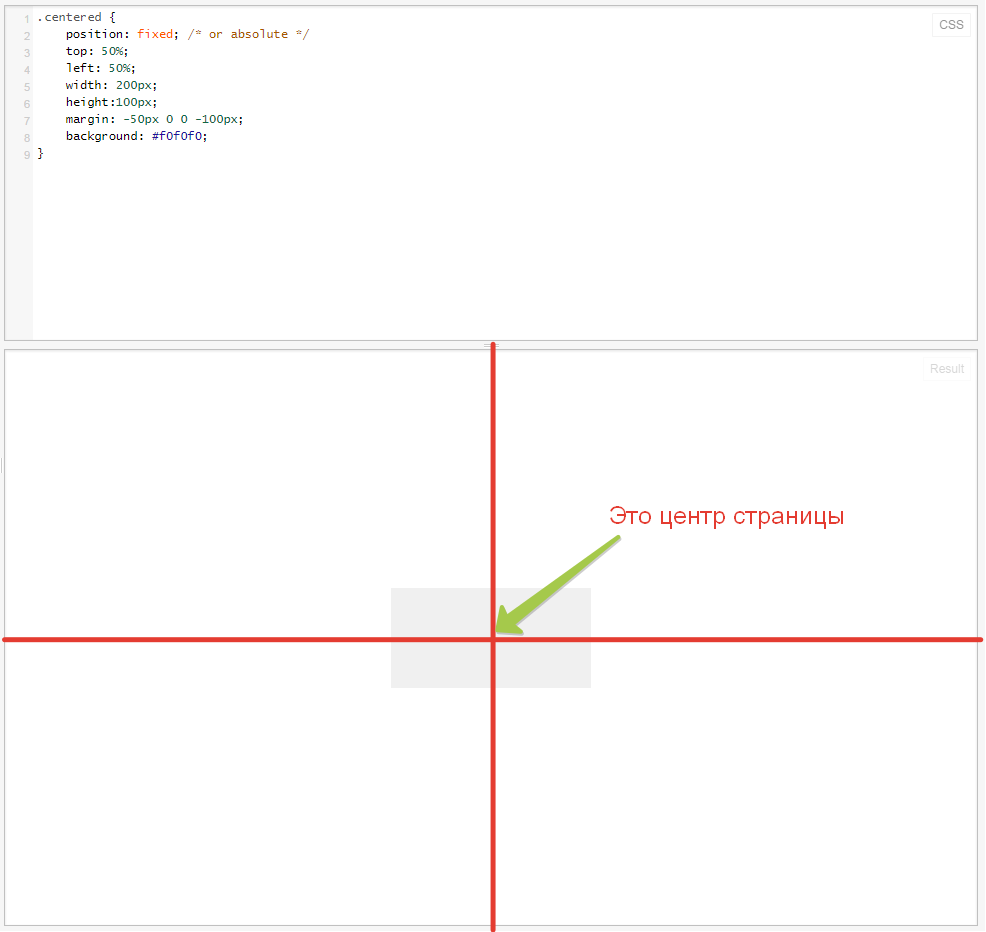
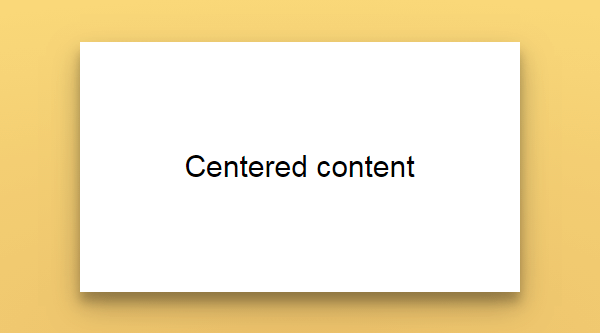
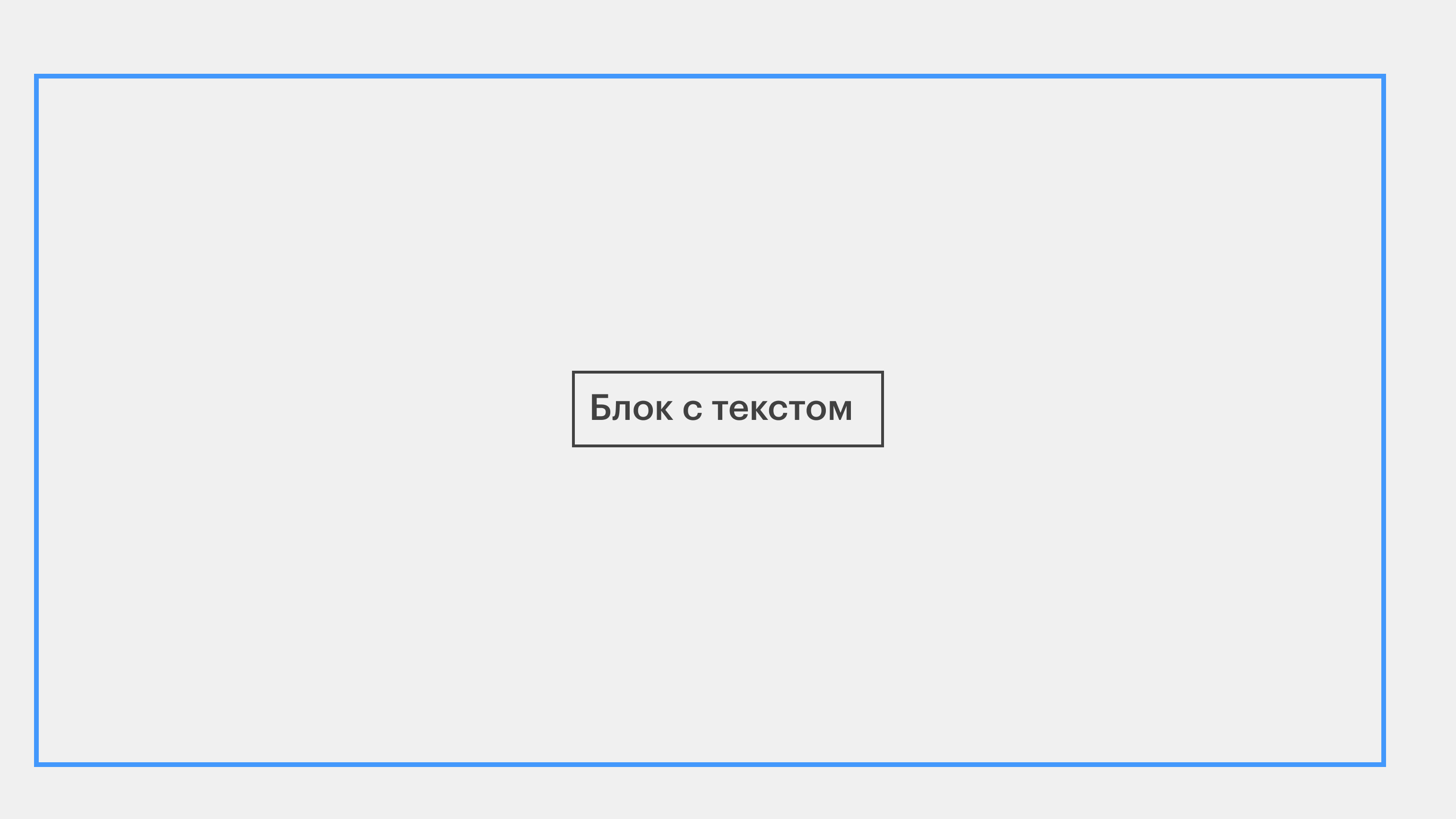
Как разместить блок по центру css
Здесь мы используем flexbox. Для корректной работы для цитируемого элемента необходимо создать контейнер-обертку. Тут мы применим абсолютное позиционирование и свойство translate.















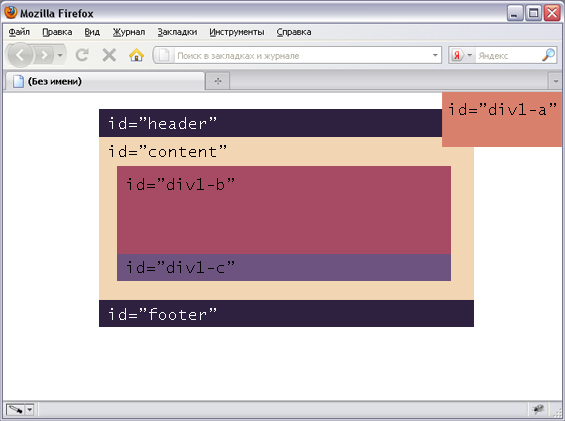
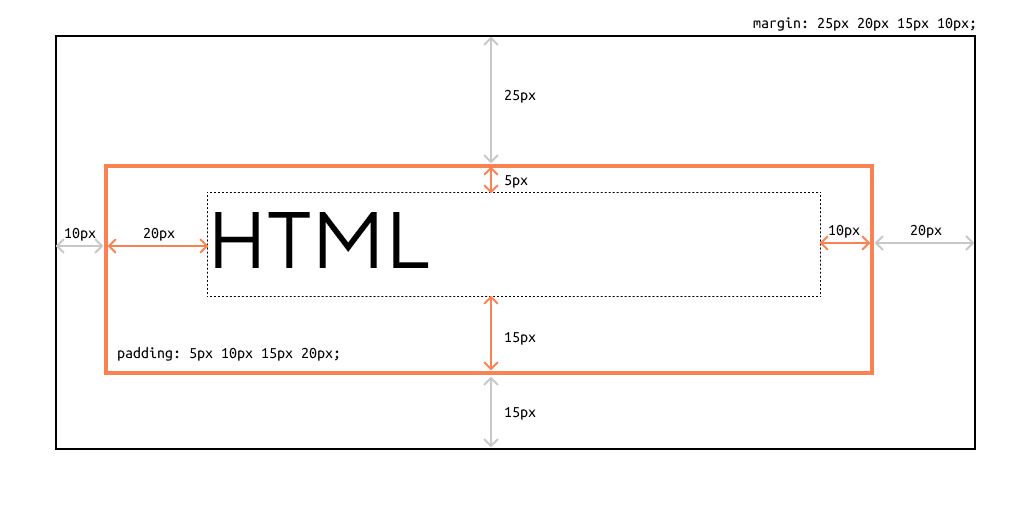
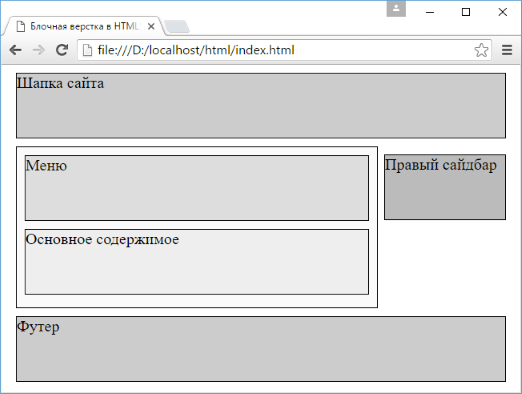
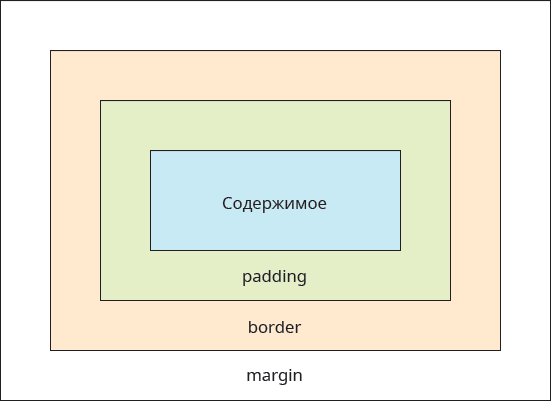
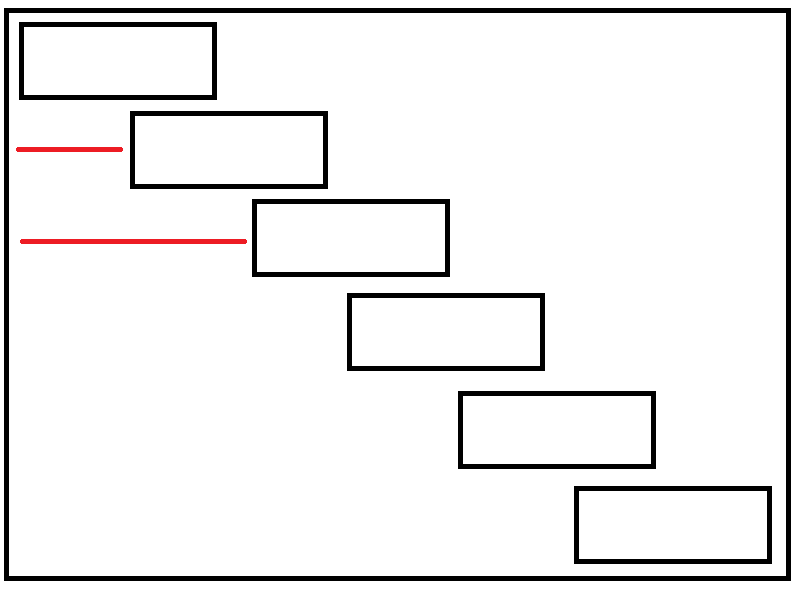
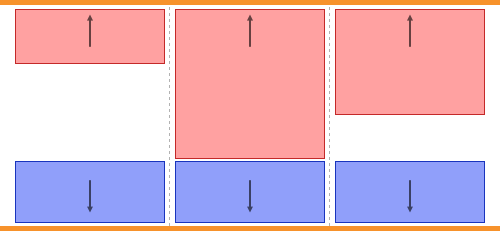
CSS рассматривает макет html-документа как дерево элементов. Уникальный элемент, у которого нет родительского элемента, называется корневым элементом. Модуль CSS-позиционирование описывает, как любой из элементов может быть размещен независимо от порядка документа то есть извлечен из «потока». В CSS2 каждый элемент в дереве документа генерирует ноль или более блоков в соответствии с блочной моделью.









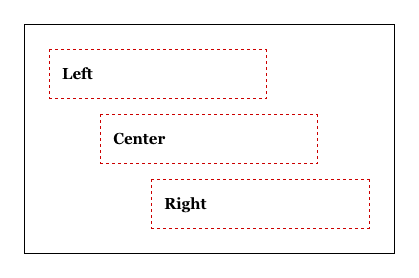
Эта страница была переведена с английского языка силами сообщества. В CSS мы, говоря упрощённо, имеем два типа элементов — блочные и строчные. Эти характеристики относятся к поведению блоков в контексте потока страницы и относительно других блоков на странице.