Border Картинкой Css

Рамка вокруг изображений
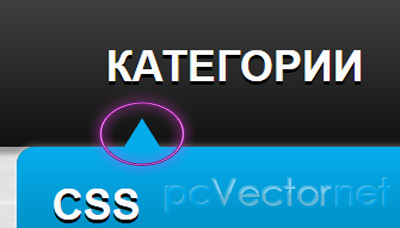
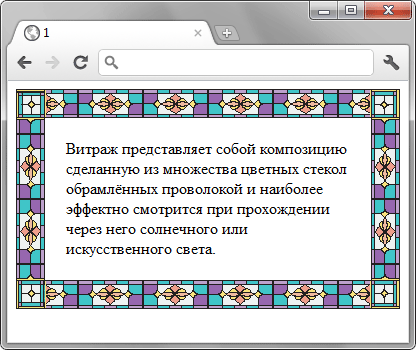
Свойство border - image пригодится в том случае, если вы хотите задать блоку необычную рамку, а не просто сплошную или прерывистую линию одного цвета. В примере выше специально сделана разорванная рамка. Становится хорошо видно, как браузер поступает с изначальной картинкой рамки. Он делит её на девять частей:. После этого он вставляет углы на свои места, а вот поведением вертикальных и горизонтальных сторон мы можем управлять при помощи ключевых слов. Обязательный параметр.














CSS свойство border-image позволяет указать изображение, которое будет использовано вместо границы вокруг элемента. Свойство является универсальным и позволяет установить в одном объявлении значения следующих свойств:. В настоящее время браузер Chrome не отображает изображение-границу если у элемента не задано свойство border. Если в объявлении не были указаны значения одного из вышеприведенных свойств, то оно устанавливается в значение по умолчанию.
- Поддержка браузерами
- Эта страница была переведена с английского языка силами сообщества. Is a value denoting the width of the image used as a border to apply to all four edges.
- Border-image — свойство, которое позволяет задавать фоновое изображение для рамки элемента. Свойство заполняет рамку заданной картинкой, распределяя части изображения таким образом, чтобы угловые части находились в углах рамки, а пространства между ними заполнялись остальными частями изображения.
- Свойство border-image существует в css3 уже довольно давно, но пользоваться им, как ни странно, или не привыкли, или не пробовали очень многие. Давайте это исправим и познакомимся с border-image поближе.
- Border-image-slice
- Всем привет. В спецификации css3 есть такое интересное свойство border-image.
- Эта страница была переведена с английского языка силами сообщества. Этот инструмент можно использовать для создания эффектов рамок вокруг элементов с помощью CSS-свойства border-image en-US.
- Используется для отображения рисованной рамки вокруг элемента.











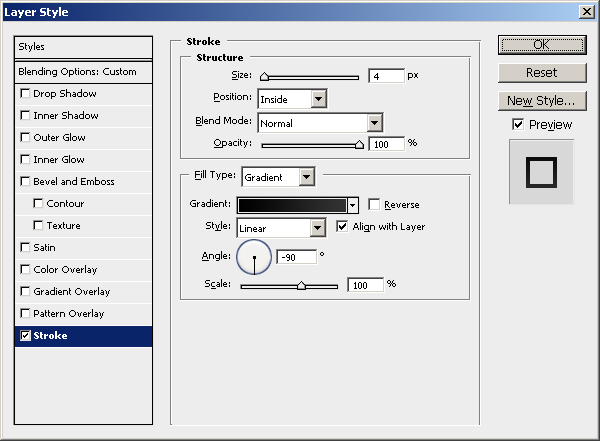
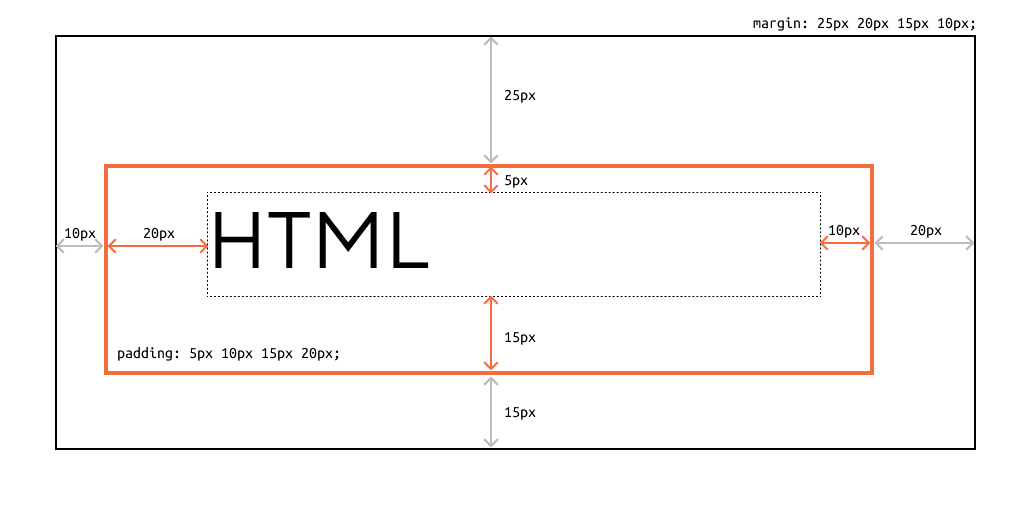
В этой статье изучим CSS-свойства для стилизации границ элемента: border , border-width , border-style , border-color , border-radius , border-image , border-image-source , border-image-slice , border-image-width , border-image-outset и border-image-repeat. CSS-свойство border предназначено для управления оформлением границ элемента. Границы располагаются перед фоном элемента.